こんにちは!はなまるです♪
「独学1年間で!0→1ゼロイチ達成までのプログラミングロードマップ」をご紹介します!
プログラミングといえば、今やいろんな方がロードマップを書いてくださっています。
あれこれと迷ってしまいますが、自分に一番近い境遇の方に決めるとイメージが湧いていいかもしれませんね。
業界未経験な会社員が、子育てと両立するために、あるいは収入を大きく得るために、プログラミングを選び、会社を退職して在宅ワークで起業。
全てできます。叶えていらっしゃる先人方も多いですし、何より可能性が広がっています。
叶えたい夢、働き方、暮らし方、家族との時間、自分の時間。求めるものは人それぞれですが、プログラミングを通してきっと楽しみながら叶えていけるものだと思います。
それではまず、プログラミング未経験な会社員が、学習を始めて1年間で収入を得るまでのロードマップをご紹介します。

①コンサルを受ける
まずはコンサルを受け、自分の価値観を認識するところが必須になります。
叶えたい夢や目標、重要視する価値観を洗い出しましょう。
そこで重要なのは「手段」ではなく「思い描く理想」を掲げ、明らかにすることです。
「コンサルって受けなきゃいけない?」と思いますが、私自身、個人コンサルを受けて職業選択をプログラミングに決定し、勉強を開始しました。
コンサルとはいえ、専門家でなくてもご家族の方でもよいのです。
自分一人ではなく誰かと話をしましょう。どんな暮らしをしたいかなど、夢や理想を書き出し、それを整理します。
それができたらあとは学習するだけです。
②学習をコツコツ進める
まずは3ヶ月〜半年間の学習を進めましょう。
1日の学習時間により前後しますが、先人方は半年間勉強されているので、焦らずにいきましょう。
目安として
・平日:2〜4時間
・土日:6〜8時間
私は子育てもあり休暇中だったので、平日・土日逆転型で学習を進めました。
独学で使える教材はインターネット上にたくさんありますが、数ある中でもこちらの学習手順がよいです。
ちょっと長く感じますが、コツコツ進めればOKです♪
学習1:プログラミングの環境を整えよう
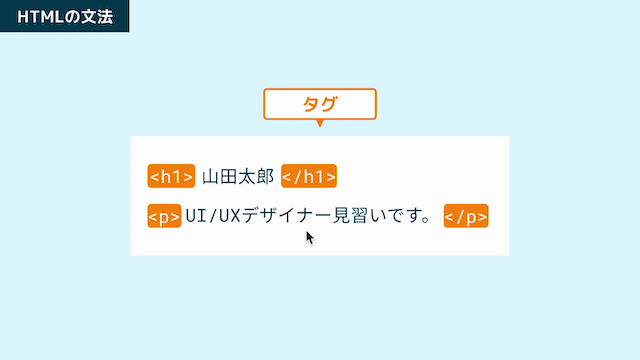
学習2:HTMLとCSSを学ぼう
まずはこちらの教材を行いましょう。
最初はあまり理解できないかもしれません。答えを見ながらやるゲーム感覚で進めればまずはOKです。
学習3:デベロッパーツールを使ってみよう
私はデベロッパーツールに関してはこれだけ見ました。
うまく使えるようになると、サイトがどのように構成・装飾されているのかがとても分かりやすくなり、実務でも必須のツールになってきます。
おまけ:環境を使いやすくしよう
これからコードを書くにあたって、使いやすいツールを入れておきましょう。
「何だかわからない…」と最初は思いますが、準備しておくとよいでしょう。
ProgateのSassコースも1周しておきましょう。後ほどコードをたくさん書くようになってから掘り下げて勉強していきます。
次は「PerfectPixel」というGoogle拡張ツールです。
これからサイトを制作するにあたって、デザイン通りに作ることはマストとなってきます。
そこで、デザイン通りにできているか?配置は同じか?をチェックするツールになっています。
今のうちに入れておきましょう。
学習4:デザインカンプからのサイト制作を学習しよう
デザインカンプからのコーディングを行いましょう。
まずはこちらで準備をしましょう。
それでは早速コードを書いて作ってみましょう。最初はこちらのサイトがおすすめです。
私はこれをコツコツ1ヶ月ほどかけてやった記憶があります…。
「まずは解説を見ないで書いてみる」→「解説を見ながら答え合わせ」をしていきました。
もちろん説明もついていますので、読みながら実装することができます。
最初はコードがぐちゃぐちゃでも構いません。
あなたの書くコードでサイトが出来上がる、達成感を味わってみてくださいね。
続いていきます。こちらのコーディング課題を行いましょう。
ここからスマホ版・レスポンシブ対応が出てきます。調べながら作っていきましょう。
学習5:JavaScript&jQueryを学ぼう
サイトは作れましたか?
ここまで作れると少しずつ技術が身についてきていると思います。
そこでもう一つ、実務に欠かせないのが、JavaScript(jQuery)です。
JavaScript(jQuery)はWebサイトに動きをつけるものです。
ハンバーガーメニューやスライダーなど、身近で色々なところで使われています。
ProgateのJavaScriptⅠ〜Ⅲまで
ProgateのjQuery上級編まで
こちらはひとまずは1周しましょう。
jQueryで何ができるのか、どんな書き方をすればどんな動きをするのか、を試す程度でよいです。
おまけ:サーバーを契約しよう
そろそろサーバーをレンタルする必要が出てきます。
今まではとにかく作る段階だったのが、これからはインターネット上にテスト環境を用意したり、ポートフォリオを作って公開するために必要になってきます。
私はエックスサーバーを契約しましたが、速度も安定性もおすすめです。
いろんなサーバーがあるので、検索してみてみるといいでしょう。
また、サーバーにファイルをアップし、公開するためにはFTPツールが必要になってきます。
おすすめはFileZillaです。皆さん使っていらっしゃいます。
学習6:デザインカンプからのサイト制作を学習しよう2
次はこちらを行いましょう。
有料ですが、購入するのがよいと思います。とても価値のある教材です。
具体的には
- 実務ベースで頻出のJavaScript(jQuery)を実践できる
- 実案件に近いレベルのサイトを作れる
- 完成後、表示確認の添削付き
- ポートフォリオとして利用可能
解説ありサポートありの実務案件のようで、かなり鍛えられます。
後々ポートフォリオとしても掲載できるものになっているので、学習中でも「ポートフォリオ利用可能」はどんどん溜めておきましょう。
学習7:PHPを学ぼう
PHPはこれから行うWordPressの基礎部分です。
すぐに理解するのはかなり難しいので、最初は理解しようとせず何となくでOKです。
ひとまずPHP I を行いましょう。
学習8:WordPressを学ぼう
ブログやホームページを簡単に作成できるCMSです。
今やブログといえばWordPressですね。かなりシェアがある=実務でよく出てきます。
WordPressは書籍や動画を使って手を動かしながら学習していきます。
書籍なら、WordPressレッスンブック 5.x対応版 [ エビスコム ]
ビジネスサイトを作って学ぶ WordPressの教科書 Ver.6.x対応版 [ 小川 欣一 ]
動画学習なら、
Udemyはよく使うサイトです。時々やっているセールで購入しましょう。
私はどちらもやりました。
WordPressはエラーになってしまうと画面が真っ白になってしまいます。
難しいので一歩ずつ、焦らずに時間をかけて学習していきましょう。
ここまで終わったら、こちらを実践してみましょう。
学習は一旦終わりです。お疲れさまでした♪
ここまでであなたは稼げる技術を既に手に入れています。自信を持ってくださいね。
さて、クラウドソーシング(CrowdWorksやランサーズ)で実際の案件を覗いてみましょう。
お客様がどんな案件で、何を求めているのかがぼんやりと掴めてくるはずです。
どうでしたか?
例えば、私がその頃見た印象は、
- デザイン通りのサイト制作
- WordPress化ができるまたはテーマカスタマイズができる
といった技術面や、
- 納品できるスピード感
- LP1枚にかかる時間を提示できる
- 金額を提示できる
といった時間感覚や金銭感覚の提案。
あとは
- 早くて丁寧な返信対応
- 案件をやり切る
などです。
とても不安だらけですが、調べながらの実装はできるようになってるはずです。
これまで数々のサイトを作ってきたので、自信を持ってくださいね。
また、助けてくれる人や記事はたくさんありますので、うまく使っていきましょう。
案件中に困ったらMENTAなどを利用して、サポートしてくれる方と一緒に乗り切りましょう。
③営業をしてみよう
学習が終わったら案件を取得するために、早速営業をしてみましょう。
具体的には
- クラウドソーシング
- 制作会社
- 知り合い
- エンド営業
とあり、各説明はここでは割愛しますが、
学習後におすすめなのはクラウドソーシングと、知り合いへの営業です。
有名なものだと、クラウドワークス、ランサーズ、ココナラですね。
ここでクラウドソーシングでの注意点ですが、
- 短い納期は避ける
- クライアントの低評価は避ける
- 極端な安価は避ける
こちらを注意しながら、提案を行っていきましょう。
毎日コツコツ提案営業をしていくと、必ず、いいご縁があります。
それまで提案営業をやめないようにしましょう。
これであなたはゼロイチ達成できます♪
諦めなければ達成できます。そうです、継続です。
一つ一つきちんと詳細を読んでお客様の悩みを汲み取り、ご提案が相手に届けば、お返事はいただけます。
また、これからずっと使う「ググる力」も大事にしてください。
調べてみると営業方法や提案文など参考になるものが出てきます。
他にもいろんな記事やTwitterでのプレゼント企画、セミナーなどたくさんの方法が吸収できるはずです。
それを自分のものとして生かせるよう、少しずつよいものに仕上げていくようにブラッシュアップして試してみてください。
きっと結果が目に見えて出てくるはずです。
④営業をしながら学習をしよう
営業をする時間は数分〜数時間ですが、その他の時間は引き続き学習や読書に充てましょう。
一通り学習した後は、CSS設計やSassが使用できるとよいでしょう。
こちらがおすすめです。
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」 [ 谷拓樹 ]
Web制作者のためのSassの教科書改訂2版 Webデザインの現場で必須のCSSプリプロセッサ [ 平澤隆 ]
学習だけではなく、コーディングサイトや模写を使って手を動かすことを忘れないようにしましょう。
また、うっかりすると学習ばかりする「学習沼」にハマって行ってしまいます。
「スキルが不安で学習を全部終えてから」はここまで来たら遠回りです。
実務に取り掛かれるスキルは既についているので、「営業をしながら」「営業にコミットする」は必須です。
ここから先は実務の中で得ることが山積みですからね。
⑤最後に
未経験の会社員が、半年間学習して、営業すれば案件はいただけます。
正しい努力の方向性と努力量を間違わなければ、必ず辿り着きます。
このロードマップが参考になり、お役立ていただけたら嬉しいです。
また、学習開始からの1年間を振り返り、数々の小さなご縁をいただいていたことに感謝です。
こちらの書籍もおすすめです。
未経験でも、はじめの一歩が踏み出せる! Web系フリーランス働き方超大全(1) [ デイトラ ]
他にも子育てやライフスタイルに関する記録を書いています。
楽天ROOMもありますので、ぜひ覗いてみてくださいね。
最後まで読んでいただき、ありがとうございました♪